Bagi anda yang suka bergelut di dunia Blogging tentu tidak asing dengan kode HTML warna atau biasa disebut dengan metode hexadecimal. Kode yang digunakan untuk menyatakan warna yang akan digunakan. Kode warna terdiri dari 6 digit karakter (angka atau huruf) dan diawali dengan tanda pagar (#). Seperti #000000 (Hitam) dan #FFFFFF (Putih).
Tapi, apakah kode yang digunakan hanya warna dasar saja? Seperti mejikuhibiniu?
Tidak. Warna yang digunakan dalam penulisan heksadesimal mencapai 16.000.000 (16 juta) warna. Wow sangat banyak. Namun hal ini sangat membantu kita dalam berkreasi dengan warna yang akan digunakan. Pada dasarnya dari keenam angka atau huruf tersebut terdapat tiga elemen penting yang mewakili 3 warna primer yang ada yaitu merah, hijau, dan biru. Jadi ketika menulis kode warna yang semuanya sama kita bisa singkat menjadi tiga digit/huruf saja, misalnya #DDD, #FFF, #AAA, #000 dll. Tapi untuk warna yang lebih sensitif gunakan enam kode agar warna lebih tepat.
Lalu bagaimana mengetahui kode warna apa yang digunakan pada blog saya?
Dalam sebuah blog, tidak sedikit kode warna yang digunakan, ini akan sedikit mempersulit menemukan kode warna yang hendak di edit. Nah, Alfin akan sharing tentang cara mendapatkan kode warna tertentu pada blog yang ingin di edit menggunakan browser yang paling umum digunakan, yaitu
Google Chrome atau Mozilla Firefox.
Alfin rekomendasikan untuk menggunakan Google Chrome, karena browser ini sangat ringan dan tidak terlalu "makan waktu" dalam loading.
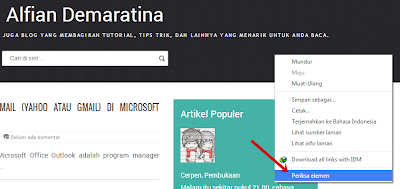
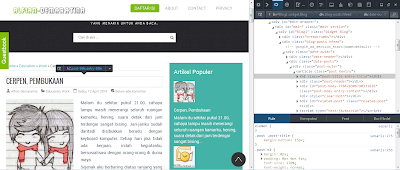
Baiklah, pertama-tama buka halaman pada blog anda yang kode warnanya dicari. Lalu klik kanan kosong pada halaman tersebut lalu pilih Periksa Elemen (bahasa Inggris nya saya gak tau).
Setelah itu akan muncul jendela JavaScript editor di sisi bawah atau samping browser. Klik ikon pencarian (lup) Select an element in the page to inspect it, yang berada di sudut kiri atas jendela editor tersebut.
Selanjutnya, setelah meng-klik tombol pencarian tadi, arahkan kursor ke bagian yang ingin dicari warnanya. Misalnya saya ingin mengambil kode warna yang digunakan widget "Artikel Populer" di blog saya.
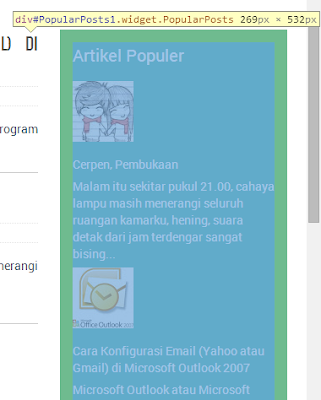
Ketika kursor diarahkan ke widget tersebut, maka akan tampak ter-blok, seperti gambar dibawah ini. Jika sudah seperti itu, klik.
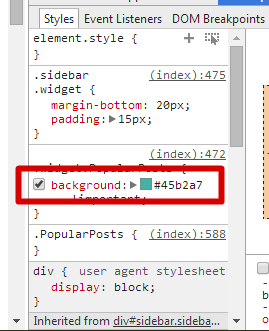
Setelah itu anda sudah bisa menemukan kodenya. DIMANA?
Lihat di jendela JavaScript tadi, akan ditampilkan kode warna yang digunakan.
Dengan begitu anda bisa mengkreasikan warna blog anda dengan mengganti kode warna blog anda di Edit HTML.
Nah selanjutnya untuk browser Mozilla Firefox. Salah satu browser dengan pengguna terbanyak di dunia ini juga memiliki fitur yang sama dengan di Chrome tadi.
Lalu bagaimana caranya?Sama seperti menggunakan Chrome, buka halaman yang ingin ditemukan kode warna elemennya. Kemudian klik kanan kosong di halaman tersebut dan klik Inspeksi Elemen (bahasa Inggris nya juga saya gak tau). Kemudian akan muncul jendela JavaScript di sisi browser.
 yang berada disudut kiri atas. Kemudian pilih bagian yang warnanya dicari, lalu klik. Maka pada tab Rule dibagian bawah akan muncul kode warna yang dicari.
yang berada disudut kiri atas. Kemudian pilih bagian yang warnanya dicari, lalu klik. Maka pada tab Rule dibagian bawah akan muncul kode warna yang dicari. Tapi kenapa kodenya berbeda dengan kode warna hexadecimal yang pake hashtag (#)?Untuk kode warna yang digunakan inspeksi elemen Mozilla ada beberapa yang tidak menggunakan kode warna heksadesimal. Sebenarnya kode warna RGB juga dapat terbaca pada HTML blog, tapi jika anda ingin menggunakan kode heksadesimal, buka halaman Color HTML Code dari laman blog Alfin, masukkan warna R, G, dan B pada Color generator di halaman tersebut.
Bagaimana cara menemukan kode hexadecimal nya?
Sekian dari Hadi, jika ada pertanyaan, saran, maupun kritik, sampaikan dengan jelas di kolom komentar. Terima kasih.








Tidak ada komentar :
Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.
Untuk pertanyaan di luar topik artikel silahkan kik OOT (apabila dipertanyakan di sini, mohon maaf apabila tidak dibalas).