Microsoft Outlook atau Microsoft Office Outlook adalah program manager informasi pribadi dari Microsoft yang merupakan bagian dari Microsoft Office. Biasanya Outlook digunakan untuk mengirim dan membaca electronic mail (email), namun juga terdapat beberapa fitur lain yang terdapat didalamnya yaitu jurnal, catatan, dan jadwal kerja.
Namun penggunaan Outlook memiliki satu kelemahan, yaitu banyaknya celah keamanan dalam Outlook dapat mempermudah penyebaran Computer Worm (sejenis virus komputer yang menyebar melalui email). Tetapi hal itu bisa dicegah dengan tersedianya antivirus yang memiliki kemampuan Email Protection. Seperti, Bitdefender, Kaspersky, Webroots, Norton, ESET, AVG, G Data, Avira, Vipre atau Trend Micro Titanium.
Lalu bagaimana cara konfigurasi email Yahoo atau Gmail di Microsoft Outlook 2007?
Jika belum pernah buka Program Outlook.
Pertama-tama buka program Microsoft Office Outlook di
Start All Programs Microsoft Office Microsoft Office Outlook 2007.
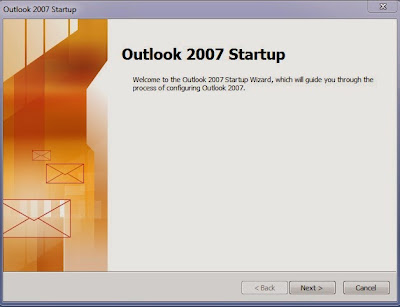
Jika belum pernah dibuka sama sekali, maka akan muncul tampilan awal Ms. Outlook. Klik Next, kemudian muncul opsi Yes and No pilih Yes dan klik Next.
Memulai Outlook.
Jika ini bukan pertama kalinya anda membuka program outlook di komputer anda, maka ketika dibuka pilih Tools kemudian pilih Account Settings....
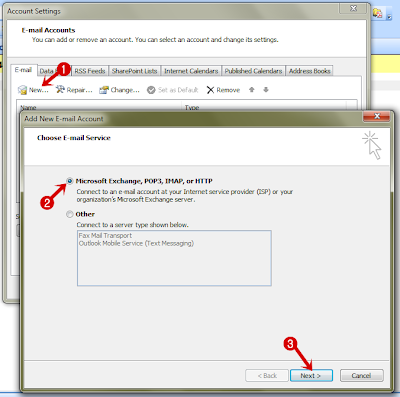
Klik New... pilih opsi Microsoft Exchanged, POP3, IMAP, or HTTP dan klik Next.
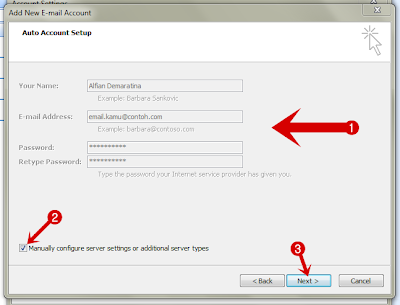
Pada jendela Add New E-mail Account isi data yang diperlukan. Setelah semua terisi, beri centang pada opsi Manually configure server setting or additional server types lalu klik Next.
Kemudian pilih Internet E-mail dan klik Next.
Selanjutnya mengatur Internet E-mail setting, isi data yang diperlukan dengan benar.
- Your Name : Isi dengan nama lengkap anda.
- E-mail Address : Isi dengan alamat email yang akan anda konfigurasikan ke outlook.
- Pada account type pilih POP3
- Incoming mail server : Isi sesuai server email anda.
- Outgoing mail server (SMTP) : Isi sesuai server email anda.
- User name : Isi dengan mail anda (tanpa mengikutsertakan "@contoh.com")
- Password : Isi dengan password yang ingin anda gunakan untuk login di Ms. Outlook nanti.
Lalu centang opsi Require logon using Secure Password Authentication (SPA) dan klik More Settings ....
Yahoo :
Incoming Mail Server : pop.mail.yahoo.com
Outgoing Mail Server (SMTP) : smtp.mail.yahoo.com
Gmail :
Incoming Mail Server : pop.gmail.com
Outgoing Mail Server (SMTP) : smtp.gmail.com
Pada jendela Internet E-mail Settings pilih tab Outgoing Server, centang My outgoing server (SMTP) requires authentication, dan pilih pada opsi Use same setting as my incoming mail server.
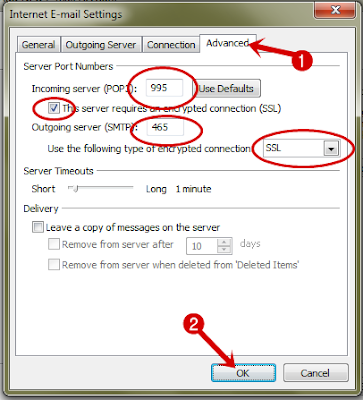
Selanjutnya klik tab Advance.
Untuk pengaturan Gmail.
Centang pada opsi This server requires and encrypted connection (SSL) dan untuk Encrypted connection pilih SSL.
Incoming server (POP3): 995.
Outgoing server (SMTP): 465.
Kemudian klik OK.
Selanjutnya buka Gmail untuk mengatur setting POP Mail.
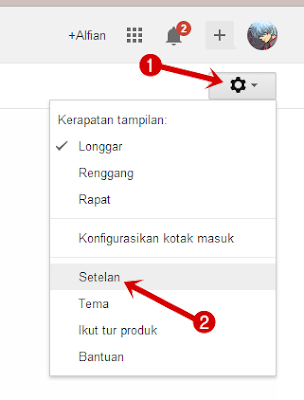
Klik ikon setting yang ada disudut kanan atas dibawah foto profil akun Google anda, kemudian pilih Setelan (Settings dalam bahasa Inggris).
Untuk pengaturan Yahoo.
Centang pada opsi This server requires and encrypted connection (SSL) dan untuk Encrypted connection pilih Auto.
Incoming server (POP3): 995.
Outgoing server (SMTP): 587.
Kemudian klik OK.
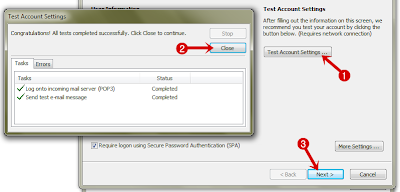
Setelah itu, klik Test Account Settings ... untuk mengetahui apakah semua setting tadi dapat berjalan dengan baik. Jika terjadi kegagalan tes, periksa kembali pengaturan setting e-mail.
Klik Close lalu klik Next.
Sekarang e-mail anda telah berhasil dikonfigurasi ke Microsoft Office Outlook 2007, anda bisa menerima, membaca dan mengirim e-mail melalui Outlook
Sekian dari Hadi, jika ada pertanyaan, saran maupun kritik, sampaikan di kotak komentar dibagian paling bawah halaman ini atau melalui page Contact. Terima kasih
Untuk pengaturan Gmail.
Centang pada opsi This server requires and encrypted connection (SSL) dan untuk Encrypted connection pilih SSL.Incoming server (POP3): 995.
Outgoing server (SMTP): 465.
Kemudian klik OK.
Selanjutnya buka Gmail untuk mengatur setting POP Mail.
Klik ikon setting yang ada disudut kanan atas dibawah foto profil akun Google anda, kemudian pilih Setelan (Settings dalam bahasa Inggris).
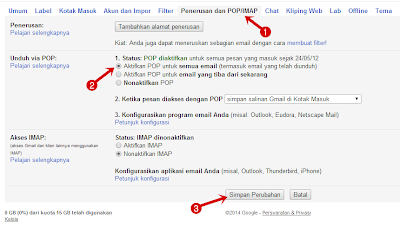
Setelah terbuka, pilih tab Penerusan dan POP/IMAP (Forwarding and POP/IMAP dalam bahasa Inggris).
Pilih opsi Aktifkan POP untuk semua email (termasuk email yang telah diunduh) atau dalam bahasa Inggris Enabled POP for all mail (even mail that's already been downloaded).
Lalu klik Simpan/Save.
Untuk pengaturan Yahoo.
Centang pada opsi This server requires and encrypted connection (SSL) dan untuk Encrypted connection pilih Auto.Incoming server (POP3): 995.
Outgoing server (SMTP): 587.
Kemudian klik OK.
Setelah itu, klik Test Account Settings ... untuk mengetahui apakah semua setting tadi dapat berjalan dengan baik. Jika terjadi kegagalan tes, periksa kembali pengaturan setting e-mail.
Klik Close lalu klik Next.
Sekian dari Hadi, jika ada pertanyaan, saran maupun kritik, sampaikan di kotak komentar dibagian paling bawah halaman ini atau melalui page Contact. Terima kasih